HTML 5 جدیدترین استاندارد طراحی صفحات است که مبتنی بر XML می باشد. در طراحی سایت با HTML 5 بحث اصلی، ایجاد استانداردهایی برای پاسخگوی به تمام نیازهای بازدیدکنندگان سایت است و این امکان را به طراحان صفحات وب می دهد تا المنت های زیادی را بدون نصب هیچگونه پلاگین و یا Flash به سایت خود اضافه نمایند.
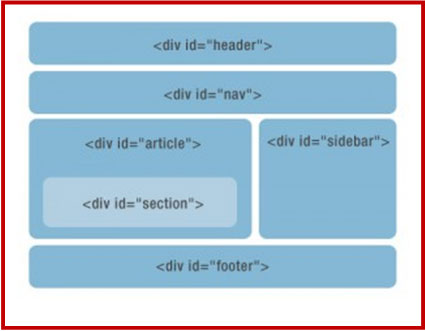
در ورژن های قدیم HTML ساختار کدها با صورت زیر بود و بین div قرار می گرفت:

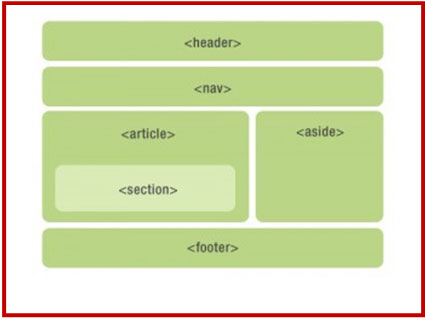
اما در HTML 5 ساختار کدها عوض شده و به صورت زیر در آمده است:

همان طور که می بینید ساختار ساده ای دارد.
مزایای طراحی سایت با HTML 5
در HTML 5، ویژگی ها و قابلیت های جدیدی اضافه شده است که کار را برای طراحان وب بسیار ساده می کند. در زیر به چند مورد از ویژگی های طراحی سایت با HTML 5 اشاره شده است.
- استفاده از تگهای نشانه گذاری برای دسته بندی مطالب سایت
- امکان طراحی اشیا و اشکال به صورت 2 بعدی با استفاده از تگ <canvas>
- امکان پخش فایل های صوتی و تصویری بدون نیاز به نرم افزارهای جانبی با استفاده از تگ های <video> و <audio>
- اضافه شدن کنترل های جدید فرم همانند Email، Calendar، Date و Time که طراحی و برنامه نویسی فرم ها را آسان می نماید.
- امکان ذخیره اطلاعات بر روی مرورگر کاربر - این قابیلت تقریباً کار کوکی ها Cookie را در صفحات HTML انجام می دهد.
- استفاده از HTML 5 برای طراحی سایت ورژن موبایل بسیار مناسب است.
- طراحی سایت با HTML 5 حجم کد را کاهش می دهد در نتیجه زمان بارگذاری صفحه کاهش می یابد.
- طراحی سایت با HTML 5 باعث افزایش User Experience و Usability می شود.
تأثیر طراحی سایت با HTML 5 بر روی سئو
الگوریتم های موتورهای جستجو هر روز پیشرفته تر و باهوش تر می شوند و درک آنها نسبت به صفحات بیشتر می شود. چیزی که در حال حاضر برای آنها اهمیت دارد اینست که آنچه کاربران نیاز دارند را در صفحات سایت پیدا کنند. در نتیجه برای موفقیت در بازاریابی اینترنتی شما باید محتوا و بخش های خود را تقسیم بندی کنید که با استفاده از HTML 5 این کار قابل انجام است.
HTML 5 برچسب های جدیدی را اضافه نموده است که عناصر صفحه را به صورت موثر تشریح می نمایند. استفاده موثر از این تگها، رتبه شما را در موتورهای جستجو بهبود می بخشد.
تگ های HTML 5 که می توانند به سئوی سایت کمک کنند:
تگ <article>
یکی از مهمترین تگها در HTML 5 می باشد و متنی که در این تگ قرار می گیرد، نسبت به سایر محتواها دارای امتیاز بیشتری است.
تگ <aside>
محتوای صفحه که در چپ و راست سایت و جدا از محتوای اصلی تعریف شده است در این تگ قرار می گیرد.
تگ <figure>
با استفاده از این تگ می توانیم تصاویر موجود در سایت را علامتگذاری کنیم.
تگ <header>
این تگ برای مشخص کردن هدر سایت استفاده می شود.
تگ <footer>
این تگ برای مشخص کردن فوتر سایت استفاده می شود.
تگ <nav>
ناوبری سایت را میتوان جزو مهم ترین بخش های سئو دانست. با تنظیم درست این تگ شما می توانید مطمئن باشید که اسپایدرها به راحتی سایت شما را Crawl خواهند نمود.
تگ <section>
از تگ section برای تقسیم بندی صفحه استفاده می شود و شما می توانید در قسمتهایی از صفحه که ارتباط معنایی با هم دارند از تگ section استفاده کنید.
با توجه به توضیحات بالا متوجه می شویم که تمامی تغییراتی که در HTML 5 انجام شده است جهت قدرت بخشیدن به Page Segmenting می باشد.
نتیجه گیری
عناصر بسیاری بر روی سئوی سایت تاثیر می گذارند که یکی از آنها ساختار یا HTML سایت است که هر چه این بخش بهینه تر باشد، سرعت بارگذاری صفحه افزایش می یابد و می توان خیلی راحت صفحات سایت را به موتورهای جستجو معرفی نمود.
HTML 5 جزو بحث هایی می باشد که هنوز در حال تکامل است. با تکمیل این تکنیک جدید کدنویسی، اهمیت و پیوستگی آن با سئو نیز بیشتر می شود.

